As part of our web design services, we offer a 10-step predevelopment process that helps us execute your vision for your new site. 10 steps sounds like a lot, and it is! But it’s also the best way for us to get to know you and your organization so we can build you a website that speaks to your goals, your vision, and your company culture. The process includes design comps, wireframes, conversations with key stakeholders and potential site users, all with the goal of developing the perfect web experience, tailored to the needs of your audience. Every piece of that puzzle has value, but today we’re talking about the Site Map.
What is a site map? Why do I need one?
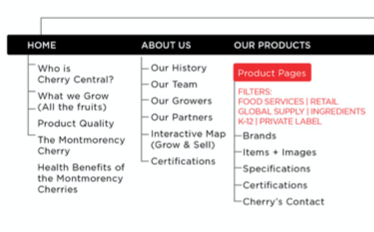
The site map is a visual representation of the structure of a website, from A to Z. Looking at the site map tells you what pages will be included, which items are top-level navigation pages, and which pages are part of a lower hierarchy. Our clients find the site map is a great opportunity to consider how they want users to experience their website. Questions about the ideal journey for a customer help our design team customize the web experience for each individual client site we build. As with the mood board, as we pull together threads from conversations with your company’s leadership, employees, and clients, the picture that emerges isn’t always exactly what the team had in mind when they started a rebuild. But these conversations help inform the structure of the site and make sure that everyone is aware of all pages that will be included and how people will move through the site.
What goes into my site map?
The site map will show every page that will be included in your final website. We’ll map out all of the top level navigation buttons, like Home, About Us, Our Services, Blog, and Contact Us. Below that, the site map shows the sections or sub-headings that will be included on each page, and additional pages under each section as needed. While it may feel tedious, these conversations have very important implications for how the site will turn out in the end. It’s common for our clients to find themselves reimagining what they expected to include in the website and how it will all come together, based on these conversations.
The site map isn’t always the most exciting deliverable in the pre-dev process, but it is vital to the process and yields a wealth of understanding and organization that helps us make sure that the site we build is meeting the goals our clients set out to achieve. How much time did you spend considering your site navigation? Is it time for a facelift? Let’s chat!