As part of our web design services, we offer a 10-step predevelopment process that helps us execute your vision for your new site. 10 steps sounds like a lot, and it is! But it’s also the best way for us to get to know you and your organization so we can build you a website that speaks to your goals, your vision, and your company culture. The process includes design comps, wireframes, conversations with key stakeholders and potential site users, all with the goal of developing the perfect web experience, tailored to the needs of your audience. Every piece of that puzzle has value, but today we’re talking about the Wireframe.
Bringing it all together–what is a high-fidelity comp?
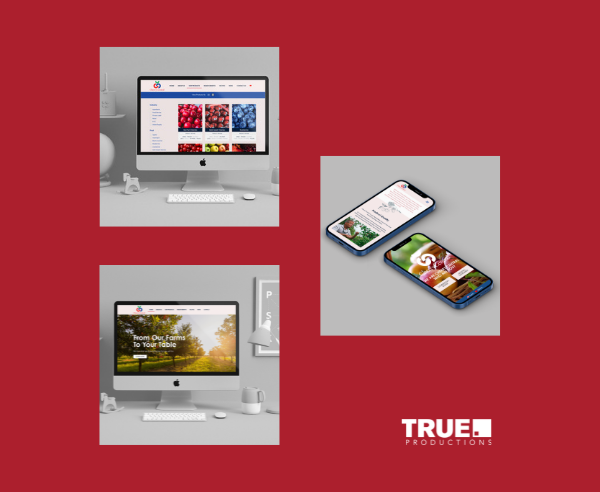
If you’ve been following this series, you know that by the time we get to this stage, we’ve already had multiple conversations with potential users and key stakeholders, we’ve settled on a look and feel for the site via the mood board, and we’ve agreed on the overall structure through the wireframe process. This final step in the pre-development process brings together all of those elements into a pixel by pixel representation of what the site will look like. Our clients receive a homepage comp, one interior page comp, and a comp of the contact page. We believe these three pages gives the clearest vision of how the site will be built and gives you a chance to experience the full site design.
We use a service called InVision to load in the high-fidelity comp so that you can experience our full vision for your site in a web browser. We’re able to activate links between pages of the comp and make calls to action functional. It’s still a static image, so it’s not the same as a fully built site, but the high-fidelity comp is an important step for all of us. It gives you a chance to review the site in a typical browser so you can start to imagine how it will all come together in the final version. Most importantly, if something isn’t just how you imagined it from the previous steps, it gives you the chance to request changes before we’ve committed development time (and part of your budget!) to the actual build out. It reduces the chances of change orders or costly revisions once development has already happened.
At True Productions, we make your business work for you by bringing your vision to life–but that’s a cooperative, iterative process that requires input at each stage. It’s vital to us that at the end of the project you’re delighted with the site we’ve built. This checkpoint along the way to development helps us make sure that you are not just “okay” with the design we’ve created together, but excited by it!